
资源本地化原因
joe主题的静态资源均来自于 https://fastly.jsdelivr.net
查阅相关资料jsdelivr在2021年被吊销了备案,所以加载网速不定就很慢
查看了下最慢的加载要达到5秒-9秒以上,必须解决
解决思路
- 使用别人已经存放好的cdn静态资源地址(不稳定)
- 自己将静态资源存放到免费cdn上
- cdn资源都来自于github,可以搭建一个代理
- 资源本地化(最省事简单)
这里我们就选择第四种,资源本地化的方法
资源本地化过程
要解决的问题
- 静态资源很多,如何批量下载(总不能一个一个手动保存吧)
- 静态资源的目录结构如何处理
- 如何快速准确替换,最简单的
- 替换后测试
下载静态资源
在chrome浏览器的调试面板Sources标签内,有网站加载的所有静态资源文件,
但是不能批量全部下载,只能单个save as
面对这个问题,能想到的解决办法:
- 之前有了解过一个在线扒站的工具,用他把网页资源爬取下来
- 使用浏览器的右键保存网页保存静态资源
- 自己写一个脚本,循环下载静态文件
- 之前做百度地图时用到过一个chrome资源嗅探器插件,可以下载网页资源
使用扒站工具,桌面版(需要安装)
介于上面这些存在的问题,方法1:
地址放这里,现在不能用了:https://bazhan.me/- 这样应该是最简单直接的方法,但是无奈免费扒站工具网站挂了,无法访问了,后面找到好用免费的在线扒站弥补上空缺
- 遇到这么好的网站挂了,我也想自己开发一个免费在线扒站
- 还在百度上找了免费扒站的,发现还有一种,不是爬取前端资源文件,是直接扒站,把后台都给扒下来了,所以对扒站这个词有点误解
方法2:
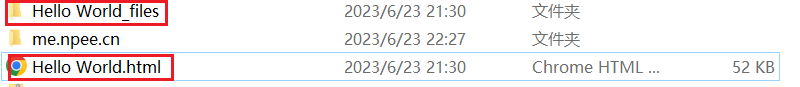
右键保存网页的时候,只能保存一个html页面,并没有资源文件,这是cors资源共享问题
#在nginx下如下配置,即可 location / { add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type'; if ($request_method = 'OPTIONS') { return 204; } }这样可以保存出来静态资源文件

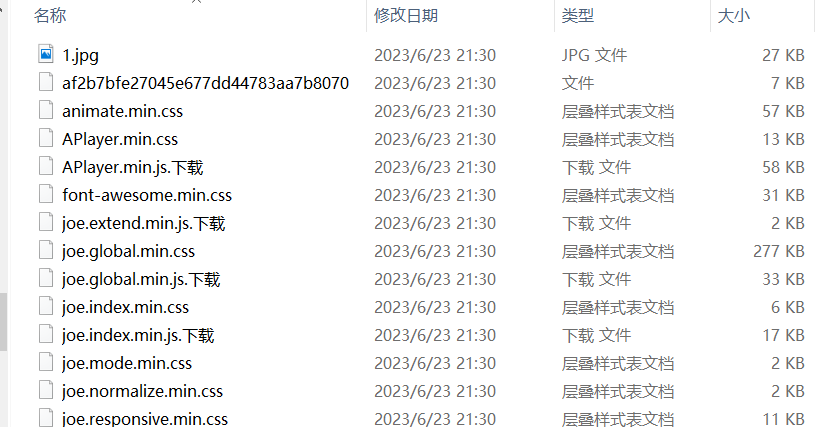
打开查看静态资源的结构
全是单文件,没有目录结构,名字似乎还有点乱,这样的结果不是很好
https://fastly.jsdelivr.net/npm/[email protected]/dist/jquery.min.js
拿这样一个链接来看,我们需要的目录结构应该这样:
npm/[email protected]/dist/jquery.min.js
这样在后期维护时候,我们也可以方便的找到每个文件的来源
所以,在 usr/themes/Joe-master 主题文件夹下新建一个目录 joe-static(自定义名称) 专门用来存放这些静态资源
这里就牵扯到一个问题,为什么要放在 usr/themes/Joe-master目录,直接放在网站根目录不行吗?
刚开始也有尝试,发现typecho的根目录文件是无法访问到文件的404,只有主题目录是开放可以访问的,具体原因不知道,就放在usr/themes/Joe-master主题目录也是比较合理的.
最终的链接效果要这样的
https://me.npee.cn/joe-static/npm/[email protected]/dist/jquery.min.js
使用浏览器插件下载静态资源
自己写个脚本来下载,太浪费人力物力了(懒),尽量用现成的办法
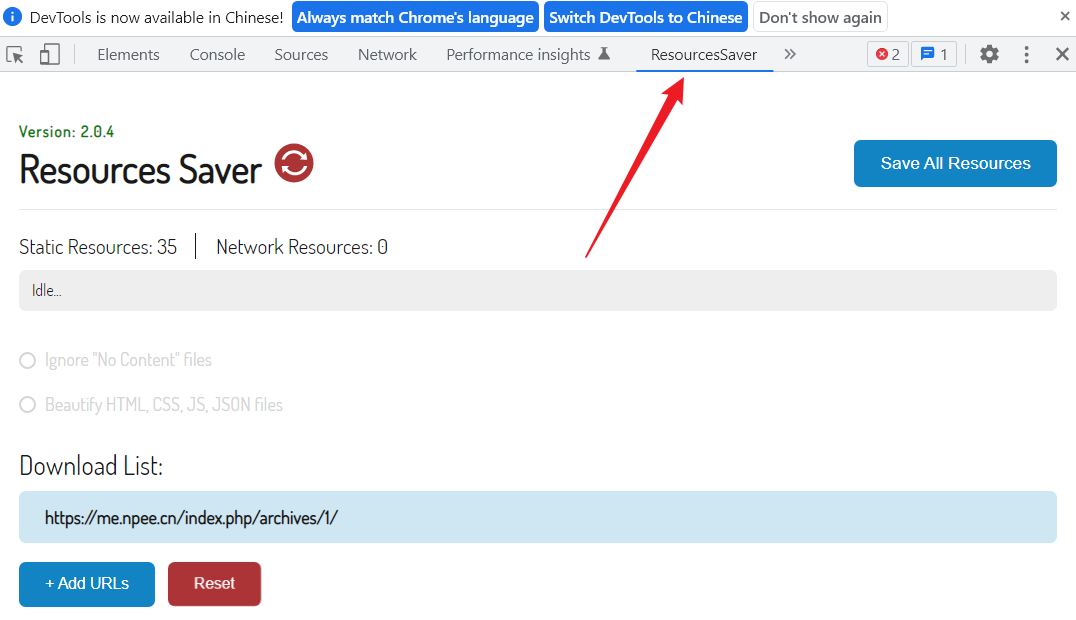
之前的chrome资源嗅探器,这次就没再尝试了,找了个新的,插件名称:Save All Resources
一键下载所有资源文件并保留文件夹结构 ,主要是能保留文件夹结构
下载好是在这里找到的
[资源文件的替换]
nginx如下配置
# 这里主要用到rewrite
location ~ ^/joe-static/ {
rewrite ^/joe-static/(.*)$ /usr/themes/Joe-master/joe-static/$1 last;
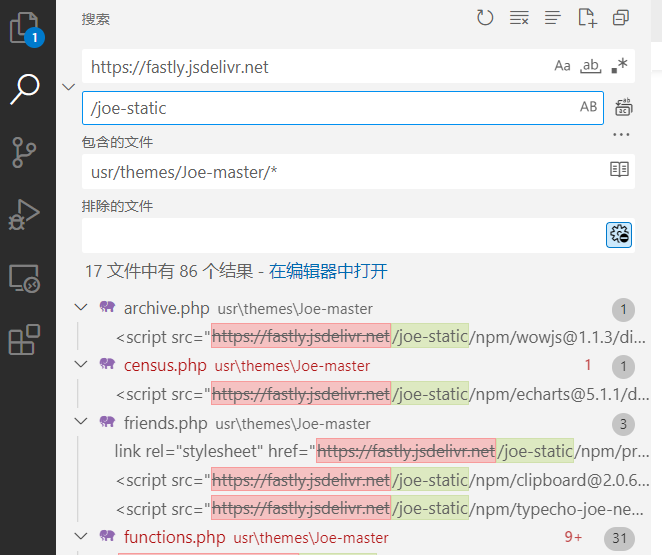
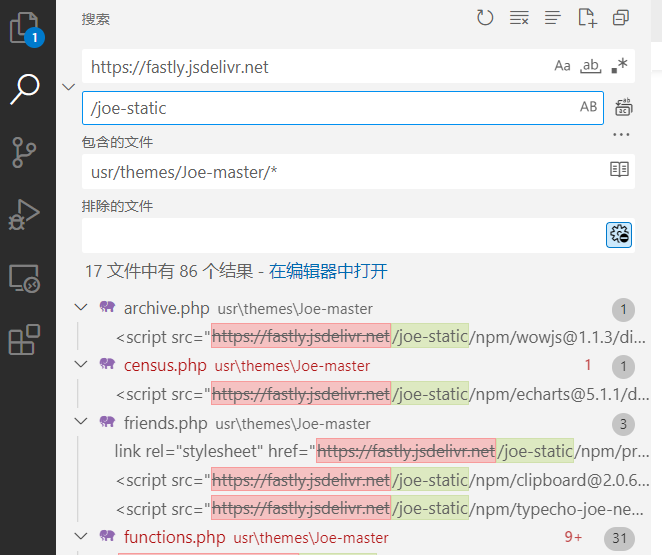
}vscode批量替换
这样替换我们就不用修改很多东西,其余在nginx解决即可
[替换后测试]
这里把大部分的静态资源都解决了,如果发现还有某些单个资源,就下载下来,添加到joe-static中即可
心得总结
虽然是个简单的文件替换,但是过程还是很复杂的,遇到了很多没想到的小问题,还是挺浪费时间的

评论